Ce n’est pas nouveau, la vitesse de chargement d’un site web est un critère scruté par Google pour le positionner dans les résultats. Optimiser vos pages afin qu’elles s’affichent rapidement et correctement s’avère donc indispensable pour attirer et retenir les visiteurs.
Cependant, comment connaître les performances de votre site web ? Grâce à un outil made in Google : PageSpeed Insights ! Gratuite, la plateforme analyse la vitesse de chargement de vos contenus et vous aident à améliorer vos Core Web Vitals.
Dans cet article, apprenez d’abord comment fonctionne PageSpeed Insights, puis obtenez des conseils pratiques pour optimiser votre site facilement.
Pourquoi la vitesse de chargement est importante en 2024 ?
La rapidité d’un site web entraîne des répercussions directes sur trois aspects fondamentaux : l’expérience utilisateur, le référencement (SEO) et les conversions.
Expérience utilisateur
Imaginez que vous visitez un site et que la page met plus de cinq secondes à se charger. Que faites-vous ? Vous abandonnez probablement pour chercher une alternative plus rapide.
En 2024, l’impatience des utilisateurs est amplifiée par la vitesse à laquelle ils consomment l’information. 47% des consommateurs s’attendent à ce qu’une page web se charge en 2 secondes ou moins, tandis que 40% abandonnent un site s’il met plus de 3 secondes à se charger.
Autrement dit, chaque seconde compte pour créer une expérience encourageante pour vos visiteurs et les inciter à poursuivre leur parcours de conversion.
Impact sur le SEO
La vitesse de chargement moyenne des sites apparaissant dans les résultats de recherche Google est de 1,65 seconde, un objectif à viser.
Avec l’introduction des Core Web Vitals en 2020, Google a renforcé son algorithme pour privilégier les contenus rapides. Pour ce faire, le moteur de recherche mesure des éléments comme le Largest Contentful Paint (LCP), le First Input Delay (FID) et le Cumulative Layout Shift (CLS).
Les sites qui respectent ces seuils bénéficient d’un meilleur positionnement.
Performance et conversion
Si un site met plus de 5,7 secondes à se charger, les taux de conversion peuvent chuter en dessous de 0,6 %.
Même les grands noms comme la BBC perdent 10 % d’utilisateurs supplémentaires pour chaque seconde additionnelle de chargement. Par ailleurs, Yahoo! a augmenté son trafic de 9 % en réduisant son temps d’affichage de 0,4 seconde.
Quant à Amazon, l’e-commerce a constaté qu’un retard de 100 millisecondes dans le chargement de ses pages pouvait lui coûter 1,6 milliard de $ de ventes annuelles.
Guide PageSpeed Insights : comprendre et bien utiliser l’outil
Vous avez compris l’importance de la vitesse de chargement, mais comment savoir si votre site est suffisamment rapide ? C’est là qu’intervient PageSpeed Insights.
Qu’est-ce que PageSpeed Insights ?
PageSpeed Insights est un outil gratuit proposé par Google qui analyse la vitesse de chargement des pages web. Il fournit un rapport détaillé sur les performances d’un lien contenant la liste des éléments qui ralentissent le site. La plateforme propose également des recommandations pour les améliorer.
Cet outil est accessible à tous, des débutants aux développeurs plus expérimentés. Il suffit d’entrer l’URL de votre site ou d’une page spécifique, et il donne une note de performance allant de 0 à 100, ainsi qu’un diagnostic des aspects techniques à optimiser.

Comment utiliser PageSpeed Insights pour analyser son site ?
Rien de plus simple que d’utiliser PageSpeed Insights. Rendez-vous sur le site de l’outil, entrez l’URL de la page que vous souhaitez évaluer et lancez l’analyse.

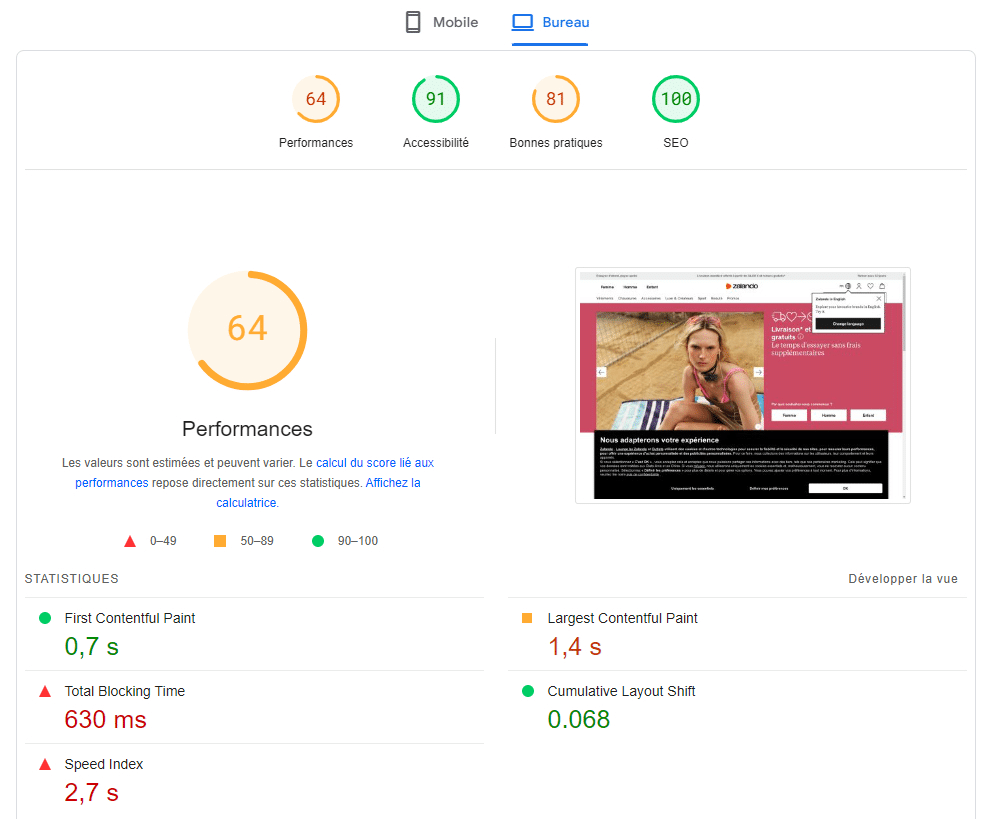
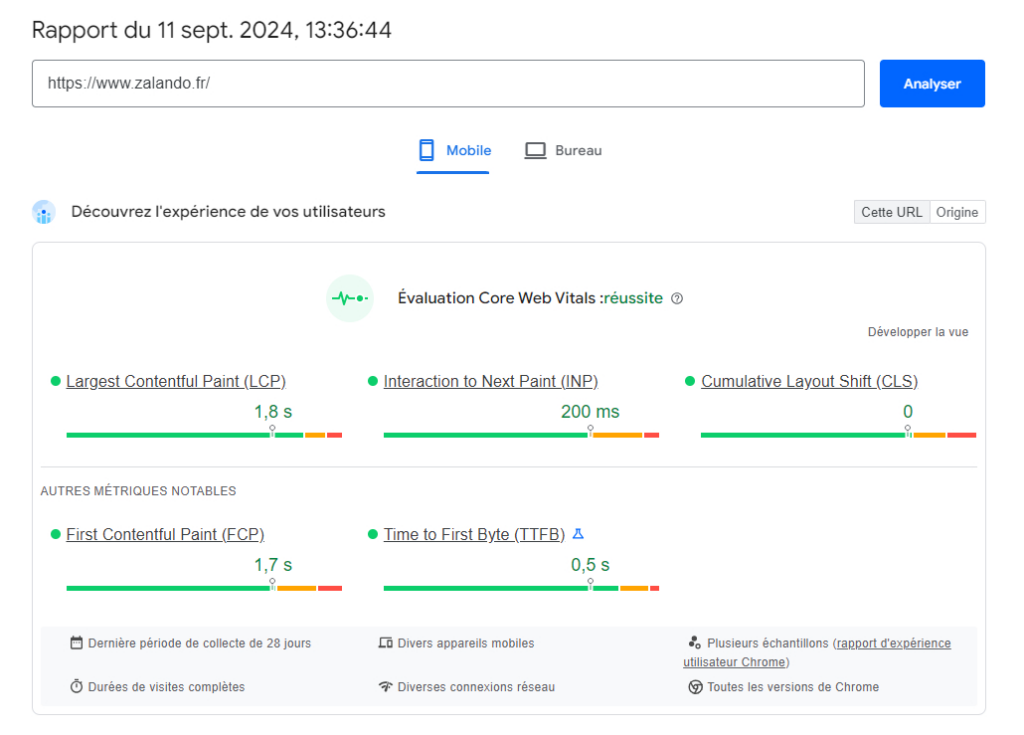
Vous obtiendrez deux types de résultats : un pour la version mobile et un pour le desktop.

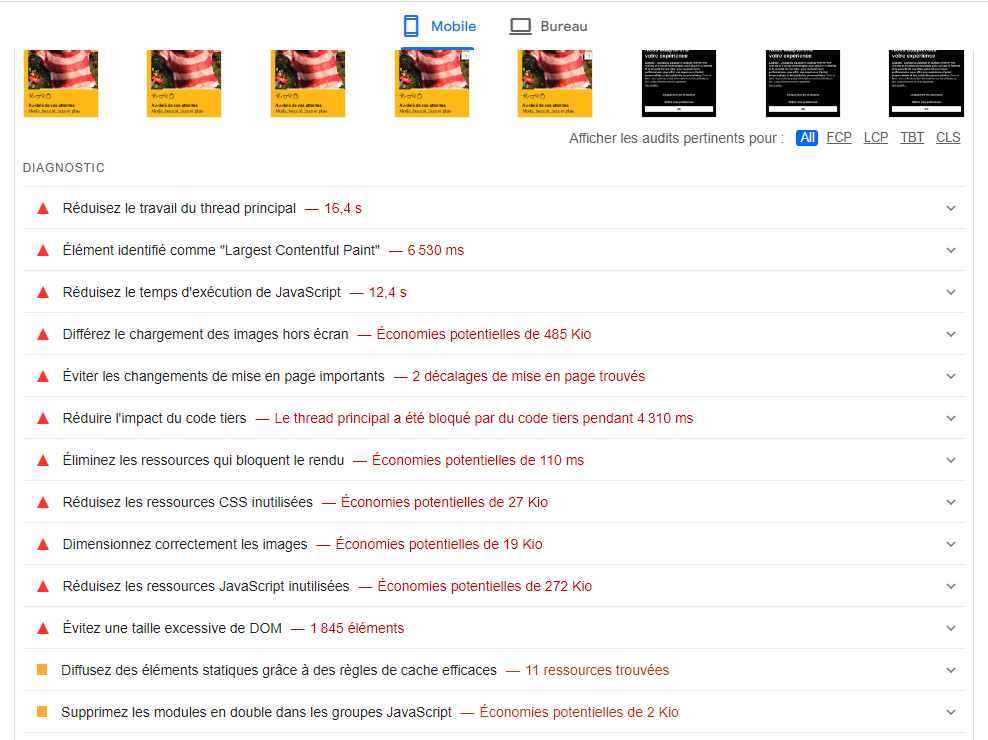
L’outil vous fournira ensuite des informations clés sur les Core Web Vitals, ainsi que des conseils personnalisés. C’est un excellent point de départ pour repérer les points à corriger et rendre votre site plus performant.

Comment interpréter les métriques clés ?
Les résultats fournis par PageSpeed Insights peuvent sembler techniques au premier abord, mais voici un résumé des métriques essentielles :
- Largest Contentful Paint (LCP) : Il mesure le temps que met le contenu principal de la page à se charger. L’objectif est d’obtenir un LCP inférieur à 2,5 secondes.
- First Input Delay (FID) : Cette métrique mesure le temps entre la première interaction de l’utilisateur avec votre site (comme un clic) et la réponse de la page. Un bon score FID est inférieur à 100 millisecondes.
- Cumulative Layout Shift (CLS) : Il s’agit de la stabilité visuelle de la page. Un score de CLS inférieur à 0,1 est souhaitable pour éviter les décalages de mise en page qui frustrent les utilisateurs.
En respectant ces seuils, vous assurez une expérience utilisateur fluide et améliorez votre classement SEO.
Comment optimiser votre contenu pour augmenter la vitesse de chargement ?
Maintenant que vous savez comment mesurer la vitesse de votre site avec PageSpeed Insights, voyons comment l’améliorer concrètement, notamment au niveau du contenu.
Optimisation des images
Les images représentent 55,9 % de la taille des pages web. Elles sont souvent l’un des principaux facteurs de ralentissement d’un site. Pour y remédier :
- Choisir les bons formats d’image : privilégiez des formats modernes comme WebP ou AVIF qui offrent une excellente compression sans perte de qualité.
- Compresser les images : assurez-vous que vos visuels sont compressés et redimensionnés avant de les télécharger. Il existe des outils pour réduire leur poids tout en conservant une qualité optimale.
- Éviter les images lourdes : inutile de charger des images en haute résolution si elles ne sont pas essentielles. Optez pour des illustrations ou des icônes plus légères quand c’est possible.
Intégration de vidéos
Les vidéos peuvent également affecter la vitesse de chargement. Voici quelques astuces pour les gérer efficacement :
- Utiliser l’intégration via des plateformes externes : hébergez vos vidéos sur des plateformes comme YouTube ou Vimeo plutôt que directement sur votre site. Cela évite de charger des fichiers lourds.
- Utiliser le Lazy loading : cette pratique diffère le chargement des vidéos jusqu’à ce que l’utilisateur fasse défiler la page vers elles. Elle réduit le temps de chargement initial. Pour l’implémenter, utilisez l’attribut loading=”lazy” dans les balises HTML <iframe> ou <img>.
Mise en page et structure des articles
La mise en page d’un article peut influencer la perception de rapidité du site :
- Simplicité et clarté : optez pour une mise en page simple, sans trop de scripts ou de widgets qui peuvent ralentir le site.
- Longueur des textes : un texte long ne ralentit pas directement la page, mais assurez-vous de ne pas surcharger vos articles avec trop d’éléments visuels mal optimisés.
- Utiliser des titres et sous-titres : structurer votre contenu avec des titres et sous-titres permet de rendre la page plus lisible et d’améliorer l’expérience de chargement progressif.
Optimisation des polices et autres éléments de contenu
Enfin, n’oubliez pas d’optimiser les éléments plus discrets comme les polices :
- Limiter le nombre de polices : utilisez une ou deux typographies standard pour minimiser les requêtes HTTP supplémentaires.
- Optimiser les fichiers multimédias : comprimez les fichiers multimédias comme les infographies ou GIFs en utilisant des formats optimisés pour le web.
Ces astuces, simples à mettre en place, vous aideront à maintenir votre site léger, rapide et performant, tout en proposant un contenu de qualité.
Notre dernier conseil pour bien utiliser Page Speed Insights
Grâce à des outils comme PageSpeed Insights, vous pouvez identifier rapidement les points à améliorer et mettre en place des solutions efficaces. Cependant, pensez à réaliser régulièrement cet audit, pour vous assurer que les dernières mises à jour de votre site internet n’ont pas ralenti vos pages.
Si vous avez besoin d’aide pour optimiser vos contenus, pensez à faire appel à des professionnels sur Redacteur.com ! Vous recevrez des textes de qualité et SEO-friendly, qui accompagneront parfaitement l’expérience utilisateur.
L’article Page Speed Insights : Guide 2024 pour optimiser votre site est apparu en premier sur Redacteur.com.


