Les développeurs no code ont le vent en poupe ! Cette stratégie qui vise à s’affranchir des langages de programmation révolutionne la manière de créer des applications, sites Web et mécanismes d’automatisation, en rendant ces processus accessibles sans connaissances approfondies en codage.
Avec une demande croissante sur le marché du travail, cette approche innovante attire une attention considérable.
Cet article explore les facettes du développement no code : sa définition, ses avantages, les compétences nécessaires pour devenir développeur no code, ainsi que les projets réalisables grâce à cette technologie !
Qu’est-ce qu’un développeur no code ?
Le développeur no code est un architecte numérique moderne qui utilise des plateformes intuitives basées sur des interfaces graphiques. Il diffère du développeur « traditionnel » qui s’appuie sur des langages de programmation complexes, tels que Python, C, C++, Java, Visual Basic, PHP…
Les outils visuels, chers aux experts du no code, regorgent de fonctionnalités innovantes qui dynamisent la création de sites et applications. Avec des options telles que le glisser-déposer, la visualisation en temps réel de vos projets ou encore l’intégration de plugins pour booster les performances, le développement devient une expérience à la fois fluide et enrichissante.
Ainsi, bien que différents, les parcours de développeur no code et traditionnel se complètent, enrichissant les projets, applications et sites Web de leur diversité et expertise.
Pourquoi la tendance no code gagne-t-elle du terrain dans l’industrie technologique ?
La tendance no code séduit de plus en plus l’industrie technologique, et voici pourquoi :
- Accessibilité : Le no code ouvre le développement à tous, y compris à ceux sans expertise en informatique. Il encourage une diversité d’acteurs — entrepreneurs, créateurs, organisations — à concrétiser leurs idées sans obstacle technique majeur.
- Rapidité de mise sur le marché : Les outils no code boostent la vitesse de développement, transformant des semaines ou mois de travail en quelques jours. Cette efficacité permet une réponse agile aux dynamiques du marché et aux attentes des utilisateurs.
- Réduction des coûts : Le no code réduit le besoin de développeurs spécialisés, diminuant ainsi les coûts de développement. Cela permet d’allouer des ressources à d’autres projets importants.
- Innovation et expérimentation : Les outils no code simplifient les tests de nouvelles idées et favorisent une culture d’innovation et d’itération rapide sans lourdes implications financières.
- Pénurie de développeurs : Face à un besoin croissant de développement logiciel et à une pénurie de développeurs compétents, le no code offre une alternative performante en comblant ce manque de ressources.
En résumé, le no code transforme le paysage technologique grâce à sa flexibilité, son accessibilité et une capacité accrue à innover. Des atouts qui répondent parfaitement aux exigences des entreprises modernes.
Comment devenir développeur no code ?
Envie de devenir développeur no code ou de peaufiner vos connaissances ? Voici quelques pistes à explorer…
Formation et ressources
Plongez dans l’univers no code grâce à ces plateformes d’apprentissage en ligne proposant des ressources riches et souvent gratuites :
- Udemy : pour profiter de cours variés qui vous introduiront aux multiples outils no code.
- Contournement : la plateforme dispose de formations en ligne couvrant divers outils no code, pour apprendre à développer des applications ou des sites Web, mais aussi savoir comment automatiser certains processus.
- Bubble Academy : pour apprendre à maîtriser Bubble, l’une des plateformes no code les plus puissantes du marché.
- FreeCodeCamp : une communauté anglophone dynamique proposant des guides et tutoriels sur le no code et ses possibilités.
Conseil bonus : N’oubliez pas l’importance de la pratique ! Lancez-vous dans la création de projets personnels pour consolider vos connaissances et stimuler votre créativité.

Les compétences clés d’un développeur no code
Quelles sont les compétences essentielles pour exceller en tant que développeur no code ? Découvrez les connaissances techniques et non techniques utiles pour exercer ce métier.
Les compétences techniques
- Fondamentaux du développement Web : Bien qu’une expertise en codage ne soit pas requise, une compréhension solide du fonctionnement des sites Web, des bases de données et des API est indispensable. Cette connaissance vous permet de naviguer avec aisance dans l’univers no code, en comprenant comment les différents éléments d’une application interagissent entre eux et avec l’utilisateur.
- Maîtrise des plateformes no code : La familiarité avec des plateformes telles que Bubble, Zapier, Airtable ou Webflow est essentielle. Chaque outil a ses particularités et son domaine d’excellence, pour vous permettre de créer de nombreux systèmes, applications ou sites Web.
- Connaissance en design UX/UI : Comprendre les principes du design d’interface et d’expérience utilisateur est vital pour créer des applications fonctionnelles, intuitives et attrayantes.
- Gestion de bases de données : Savoir comment structurer, manipuler et interroger des données est indispensable pour le développement d’applications dynamiques.
Les compétences non techniques
- Pensée logique et résolution de problèmes : Développer une approche logique pour décomposer les problèmes implique d’identifier les anomalies, de concevoir des solutions potentielles et de les mettre en œuvre de manière efficace.
- Apprentissage continu : Le domaine du no code évolue à une vitesse fulgurante. Pour rester compétitif sur le marché, veillez sur les derniers outils, techniques, tendances et bonnes pratiques. C’est le meilleur moyen de maintenir vos compétences à jour.
- Gestion de projet : La capacité à organiser, planifier et suivre l’avancement de vos projets garantit qu’ils se déroulent sans encombre et qu’ils répondent aux attentes de vos clients.
- Capacité d’adaptation : ce métier implique souvent d’explorer de nouveaux outils et d’adapter vos méthodes de travail. Être flexible et ouvert aux changements est nécessaire pour exploiter pleinement les avantages du no code.
- Communication et collaboration : Exceller dans la communication claire de vos idées et travailler efficacement en équipe sont des atouts précieux. Surtout si vous collaborez sur des projets de grande envergure où code et no code se rencontrent !
- Esprit créatif et innovation : Enfin, l’innovation et la créativité vont de pair avec le métier de développeur no code ! Pour des sites Web et applications qui se démarquent, vous devez avoir une imagination débordante et savoir sortir des sentiers battus…
Les avantages et inconvénients d’être développeur no code
Avant de choisir cette voie, voici un tour d’horizon des avantages et limites de ce métier :
Les avantages d’être développeur no code
- Polyvalence accrue : Les développeurs no code apprennent à maîtriser une variété d’outils et de plateformes, ce qui les rend polyvalents et capables d’adapter rapidement leurs compétences à différents projets.
- Accès à de nouvelles opportunités : Avec l’essor du no code, de nombreuses entreprises recherchent des talents capables de déployer rapidement des solutions.
- Rapidité d’exécution : Être capable de développer rapidement des prototypes ou des produits finis permet aux développeurs no code de concrétiser leurs idées ou celles de leurs clients beaucoup plus vite que par les méthodes traditionnelles.
- Moins de barrières à l’entrée : Le no code permet aux individus sans background technique approfondi de se lancer dans le développement Web.
Les inconvénients de devenir développeur no code
- Une crédibilité parfois moindre : Dans certains cercles technologiques, les compétences no code peuvent être perçues comme moins prestigieuses, ce qui peut affecter la reconnaissance professionnelle.
- Limitations dans la complexité des projets : Même si les outils no code sont puissants, ils peuvent être limitatifs pour certains projets complexes ou nécessitant des personnalisations très spécifiques.
- Dépendance aux plateformes : Les développeurs no code dépendent fortement des fonctionnalités et des limitations des plateformes qu’ils utilisent, ce qui peut restreindre leur liberté créative et technique.
- Risques liés à la pérennité des outils : Investir du temps et des ressources dans l’apprentissage d’une plateforme no code spécifique comporte des risques si cet outil devient obsolète, change de modèle économique ou cesse d’être soutenu.
Les types de projets réalisables en no code
Le potentiel du développement no code est immense ! Des sites Web attrayants aux applications mobiles fonctionnelles, le spectre de création est vaste…
Sites Web et e-commerce
Les plateformes comme Shopify ou Dropizi permettent de créer des boutiques en ligne sophistiquées, tandis que Squarespace et Wix sont parfaits pour des sites vitrine ou des portfolios élégants.
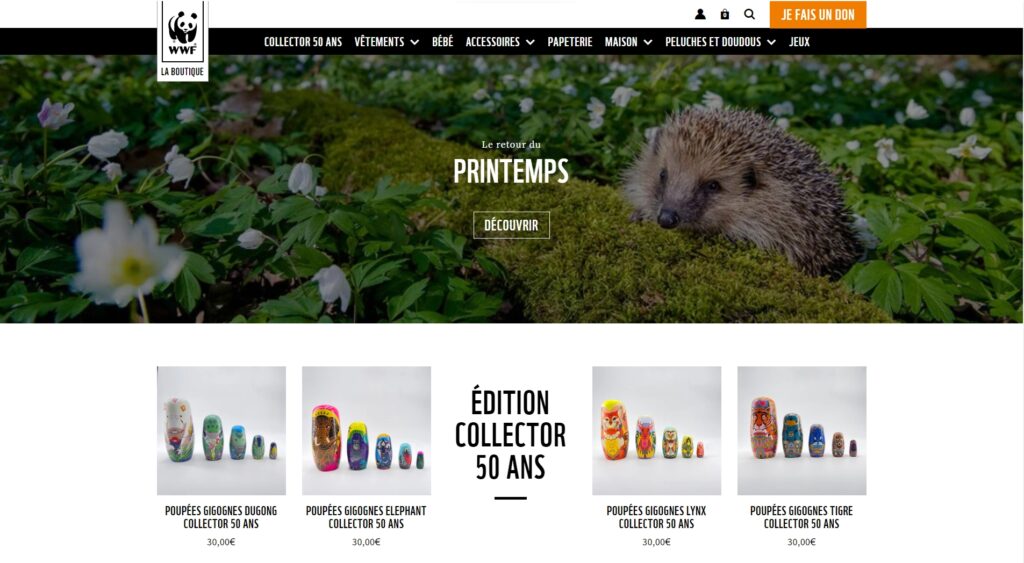
Par exemple, l’e-commerce de l’association WWF est réalisé en no code avec Shopify :

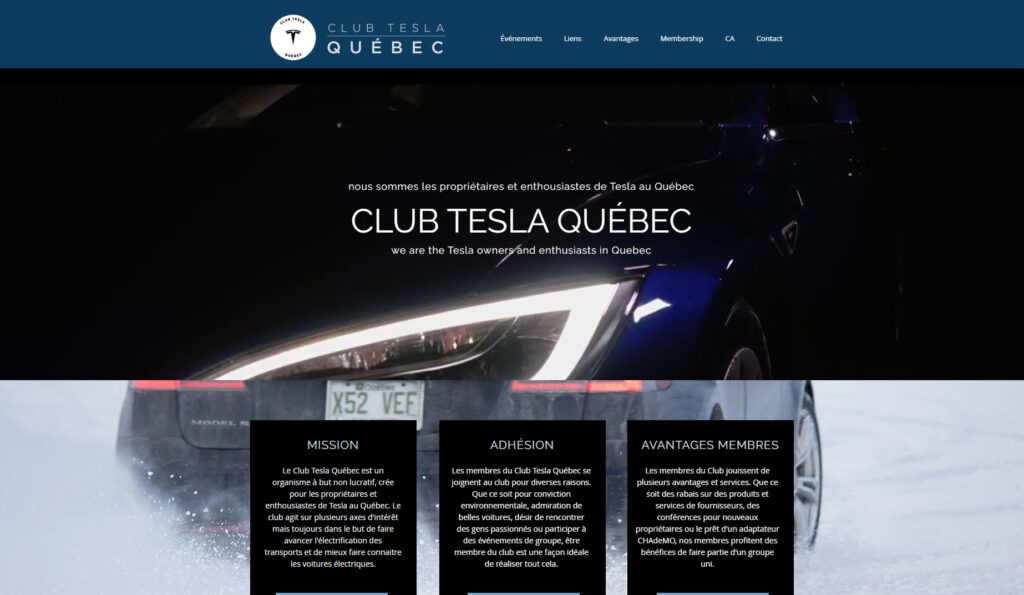
Et le site vitrine du club Tesla de Québec est développé avec Wix :

Ces outils facilitent la présentation d’entreprises, la vente de produits en ligne avec une gestion d’inventaire avancée et l’organisation d’événements avec inscription en ligne. Tout cela, sans code !
Applications Web et mobiles
Bubble et Adalo transforment l’idée de créer des applications SaaS complexes ou des plateformes communautaires en une réalité accessible. Avec Bubble, vous pouvez concevoir des applications Web riches en fonctionnalités, intégrant des workflows complexes et des bases de données sans écrire de code.
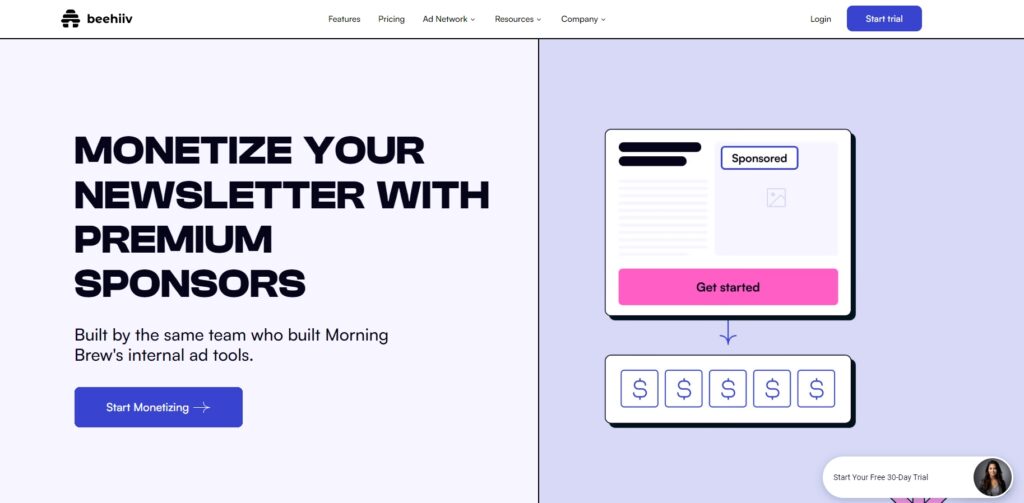
Par exemple, la place de marché Beehiiv (ex-Swapstack), qui met en relation des éditeurs et des annonceurs, est entièrement construite sur Bubble :

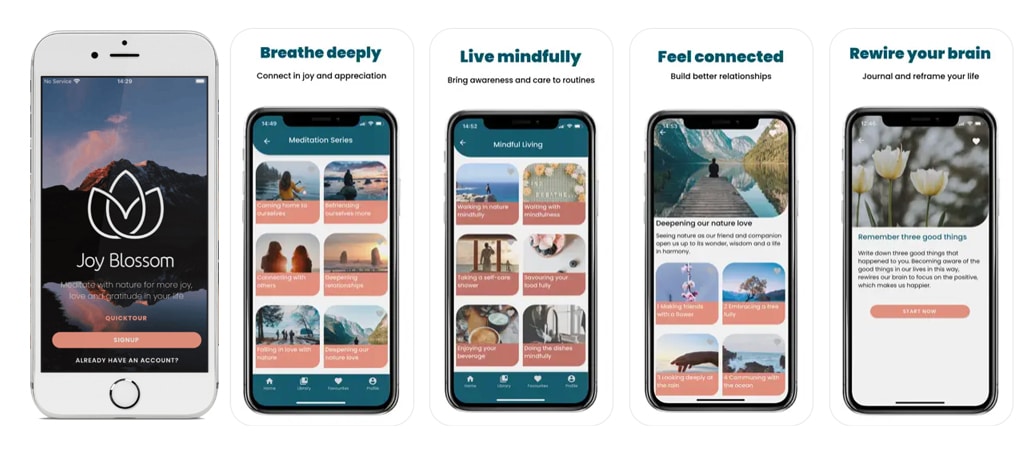
Quant à Adalo, l’outil excelle dans la création d’applications mobiles intuitives, permettant aux créateurs de draguer et déposer des éléments pour concevoir des interfaces utilisateur engageantes, comme le montre l’application de méditation Joy Blossom :

Ces outils ouvrent la voie à des solutions personnalisées pour la gestion interne et la mise en réseau, sans nécessiter des années d’apprentissage en codage.
Prototypage et MVP
Valider des idées rapidement est indispensable dans l’univers des startups. Des plateformes no code permettent de construire des prototypes et des MVP afin de tester des concepts avec un investissement minimal : Proto.io, Figma, Retool…
Grâce à la construction rapide de prototypes, les entreprises peuvent recueillir plus rapidement des retours utilisateurs, optimiser leurs offres en fonction des feedbacks et accélérer leur lancement sur le marché.
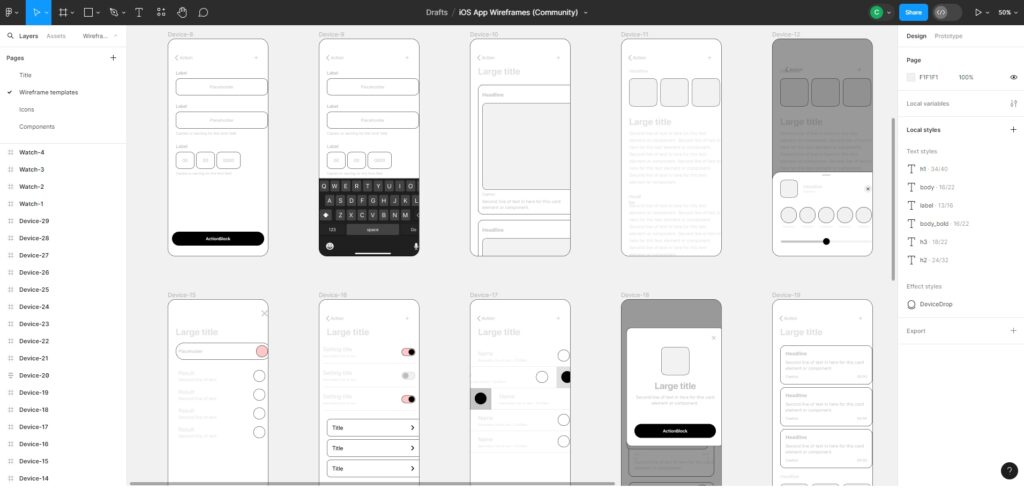
Voici un exemple de l’interface Figma pour élaborer un prototype d’application Web en quelques gestes :

Notre conseil pour devenir développeur no code
Pour devenir développeur no code, ne sous-estimez pas l’importance de maîtriser l’automatisation via les API et webhooks. Cette compétence fondamentale vous permet d’élaborer des solutions dynamiques et sur mesure, reliant des applications variées et automatisant des processus sans recourir au code traditionnel.
La magie opère lorsque vous orchestrez des tâches complexes et manipulez des données en direct, démontrant ainsi la véritable puissance du no code.
Pour mettre vos compétences de développeur no code en pratique, rejoignez dès maintenant la communauté de freelance sur Codeur.com et trouvez de nouvelles missions facilement !


