Choisir le bon framework CSS pour un projet peut changer la donne. Entre Tailwind CSS et Bootstrap, deux poids lourds du développement front-end, les différences sont marquées, et le choix dépend de vos besoins.
Vous êtes à la recherche de flexibilité, de performance ou de simplicité ?
Dans ce comparatif Tailwind vs Bootstrap, nous allons explorer les points forts et les limites de chacun pour vous aider à choisir l’outil qui vous convient le mieux.
Introduction rapide à Bootstrap et Tailwind CSS
Les deux frameworks CSS promettent aux développeurs web de simplifier leur approche pour créer des sites internet.
Bootstrap
Bootstrap, créé en 2011 par Twitter, est l’un des frameworks CSS les plus populaires au monde. Il propose des composants préconçus (comme des boutons, des formulaires, des cartes, etc.) qui permettent de construire des interfaces utilisateur uniformes, rapidement. C’est souvent le choix par défaut pour les développeurs qui cherchent à mettre en place rapidement une interface fonctionnelle.

Tailwind CSS
Tailwind CSS, introduit en 2017, adopte une approche différente : au lieu de fournir des composants préstylés, il utilise une approche utility-first. Autrement dit, Tailwind offre une série de classes utilitaires à appliquer directement dans le HTML pour gérer les styles, ce qui permet une plus grande flexibilité. L’outil est de plus en plus populaire grâce à son approche légère et ses possibilités de personnalisation sans précédent.

Alors, comment choisir entre ces deux frameworks aux fonctionnalités avancées ?
Flexibilité et personnalisation
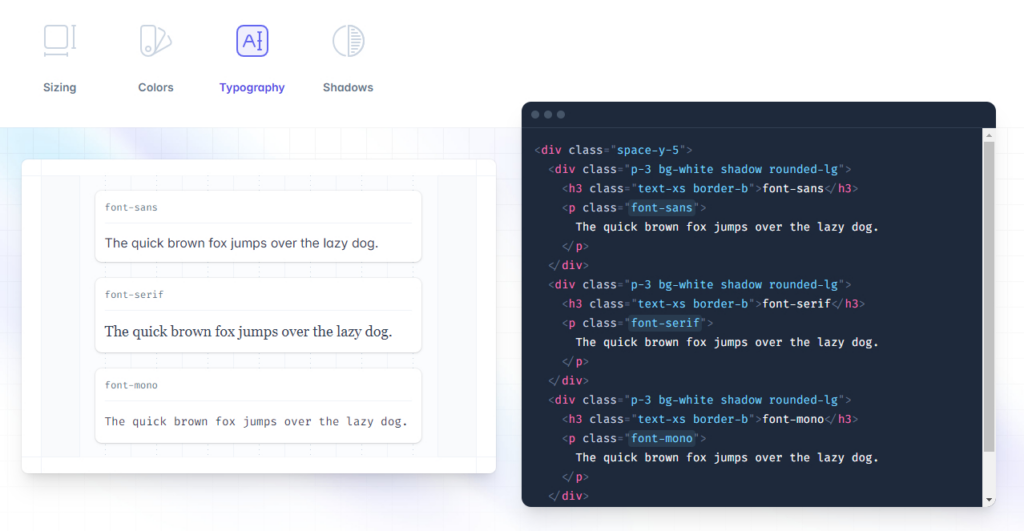
En termes de personnalisation, Tailwind CSS se distingue nettement. Doté de classes utilitaires, ce framework permet aux développeurs de façonner des interfaces sur mesure sans recourir au CSS traditionnel. Ces classes offrent la possibilité d’affiner la mise en page, les nuances chromatiques et la typographie directement dans le HTML, facilitant ainsi la création de designs distinctifs, tout en offrant une maîtrise complète de l’aspect visuel de chaque composant.

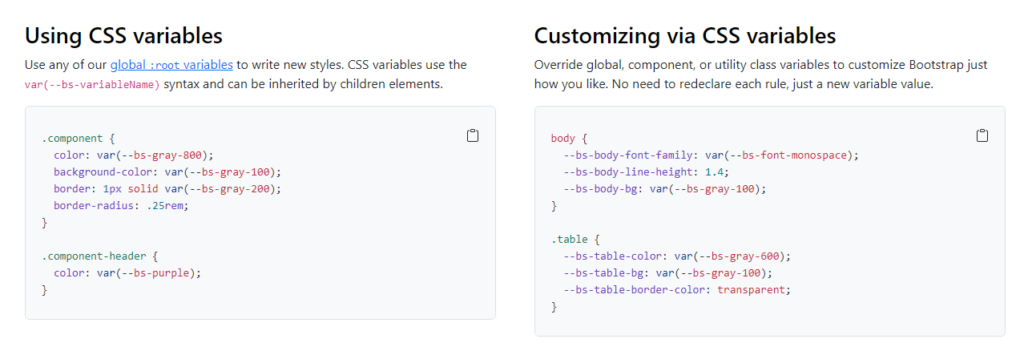
À l’opposé, Bootstrap adopte une démarche plus rigide avec son système de composants prédéfinis. Bien que cette structure favorise une mise en œuvre rapide d’éléments tels que les barres de navigation ou les grilles, elle peut brider la créativité. Il devient courant de devoir modifier en profondeur le CSS par défaut ou d’injecter des styles personnalisés pour parvenir à un design qui se démarque, ce qui engendre souvent un code plus volumineux et complexe à maintenir.

Donc, si vous recherchez une personnalisation fine et un design unique, Tailwind est la solution idéale. Pour un développement rapide avec des composants standards, Bootstrap est plus adapté.
Performance : taille et optimisation des fichiers
Avec les exigences actuelles de performance web, la taille des fichiers CSS est un point majeur. Tailwind CSS brille ici grâce à son approche modulaire et l’utilisation de PurgeCSS, qui supprime les classes inutilisées. Vous générez ainsi des fichiers CSS ultra-légers, adaptés à des projets où chaque milliseconde de chargement compte.
De son côté, Bootstrap propose une large bibliothèque de composants, mais cette richesse peut vite devenir un fardeau si vous n’avez pas besoin de tout. Le fichier CSS déployé peut alors être bien plus lourd.
Notre conseil : personnalisez votre build Bootstrap pour n’inclure que les composants nécessaires !
Facilité d’utilisation et courbe d’apprentissage
La courbe d’apprentissage est un critère important, surtout pour les développeurs débutants. Bootstrap est souvent décrit comme plus facile à prendre en main grâce à sa documentation claire et ses composants prêts à l’emploi. Pour créer une interface basique, vous n’avez même pas besoin d’écrire une seule ligne de CSS. Cette solution no code s’adresse donc particulièrement aux débutants qui veulent rapidement voir des résultats concrets.
En revanche, Tailwind demande un peu plus d’effort pour être maîtrisé. Son approche utility-first peut paraître déroutante au début, car elle nécessite de construire tout le design en combinant des classes utilitaires dans le HTML. Cependant, une fois cette logique comprise, ce framework devient un outil très puissant pour créer des interfaces précises et sur mesure.
Les principaux cas d’utilisation de Tailwind et Bootstrap
Dans quel cas privilégier Bootstrap ? Le framework convient aux projets d’entreprise, blogs ou sites de e-commerce qui nécessitent uniquement des composants standardisés, ainsi qu’une uniformité de design. D’autant si vous avez besoin d’un déploiement rapide ! En effet, Bootstrap excelle dans la rapidité de mise en place et la facilité d’intégration avec des frameworks front-end comme React ou Vue.js.

Tailwind s’adapte davantage aux projets de plus grande envergure où un design sur mesure est de mise, comme les applications web ou les pages de destination hautement interactives. Il est également très prisé pour les programmes qui exigent une scalabilité, car son système de classes utilitaires permet de construire un code propre et facile à maintenir.

Communauté et support
Il est parfois important de pouvoir compter sur les autres pour vos démarches web. Surtout si vous débutez dans le développement. Dans le match qui oppose Bootstrap vs Tailwind, ce premier dispose d’un léger avantage.
En effet, Bootstrap fédère une vaste communauté active et publie de nombreuses ressources qui facilitent l’apprentissage et le support pour les programmeurs. Avec les tutoriels, extensions et plugins développés par la communauté, les débutants peuvent obtenir un support à tout moment, ou la pièce manquante pour finaliser leur projet.
De son côté, Tailwind, bien que plus récent, connaît une croissance rapide. Son écosystème s’enrichit constamment, avec des bibliothèques comme Tailwind UI et des extensions telles que DaisyUI qui ajoutent des composants prêts à l’emploi. Bien que sa communauté soit plus restreinte par rapport à celle de Bootstrap, elle reste très active et propose de nombreux outils et ressources pour les nouveaux venus.
Tarification : quel coût pour chaque framework ?
Les deux frameworks sont open source et gratuits, ce qui en fait des options attractives pour tous types de projets. Cependant, si vous cherchez à maximiser votre efficacité, Tailwind propose des outils premium comme Tailwind UI, une collection de composants préconçus, à partir de 129€ pour une catégorie spécifique d’applications (marketing, ecommerce…) ou un accès à l’ensemble de sa bibliothèque pour 249€.
Bootstrap, bien que gratuit, dispose également de nombreux thèmes et extensions payants créés par des tiers, notamment pour des designs plus originaux ou des intégrations spécifiques.
Tailwind ou Bootstrap : quel framework choisir ?
Bootstrap reste un excellent choix pour les développeurs à la recherche de rapidité et de simplicité dans la mise en place de leurs interfaces. Cependant, Tailwind CSS se démarque comme l’avenir du design front-end grâce à sa flexibilité et sa montée en popularité. De plus en plus de développeurs l’adoptent pour sa capacité à créer des designs uniques tout en optimisant la performance.
Avec Tailwind, vous entrez dans une nouvelle ère du développement CSS, où la personnalisation et la performance ne sont plus des compromis. Vous hésitez encore ? Faites appel à un développeur freelance sur Codeur.com pour vous aider à tirer le meilleur parti de Tailwind CSS afin de créer des projets modernes, performants et originaux !


