Tailwind CSS, vous connaissez ? Si vous développez des interfaces web, il y a de grandes chances que vous ayez déjà croisé ce framework révolutionnaire. Sa particularité ? Il permet de construire rapidement des interfaces esthétiques grâce à une approche utilitaire des classes CSS.
Pourtant, si Tailwind est génial pour la création de composants personnalisés, certains développeurs n’ont pas envie de tout créer à la main. C’est là qu’interviennent les librairies de composants. Mais comment s’y retrouver parmi tant d’options ? Place aux 5 meilleures librairies de composants Tailwind !
Pourquoi utiliser une librairie de composants Tailwind ?
Utiliser une librairie de composants permet de gagner un temps précieux tout en assurant une cohérence esthétique à votre interface. C’est particulièrement utile en cas de délai serré ou si vous souhaitez vous affranchir du design de chaque élément.
Ces bibliothèques apportent également une souplesse que d’autres frameworks, comme Bootstrap, n’offrent pas. Vous bénéficiez des bases, mais vous gardez la flexibilité de personnaliser à l’infini.
Les critères pour choisir la meilleure librairie Tailwind
Avant de plonger dans le vif du sujet, il est essentiel de savoir sur quels critères baser votre choix. Voici quelques éléments à considérer :
- Variété des composants : La librairie doit-elle répondre à tous vos besoins ou juste à des composants spécifiques (boutons, formulaires, menus…) ?
- Facilité de personnalisation : Certaines librairies sont prêtes à l’emploi, d’autres nécessitent plus de travail pour s’adapter à votre projet.
- Documentations et support : Une bonne documentation vous épargne bien des casse-têtes.
- Popularité et mises à jour : Une librairie populaire bénéficie souvent d’une communauté active et de mises à jour régulières.
Notre sélection des meilleures librairies de composants Tailwind
Parmi les nombreuses bibliothèques de composants disponibles, certaines se distinguent par leur flexibilité, leur accessibilité, ou encore leur facilité d’intégration. Alors, laquelle choisir ?
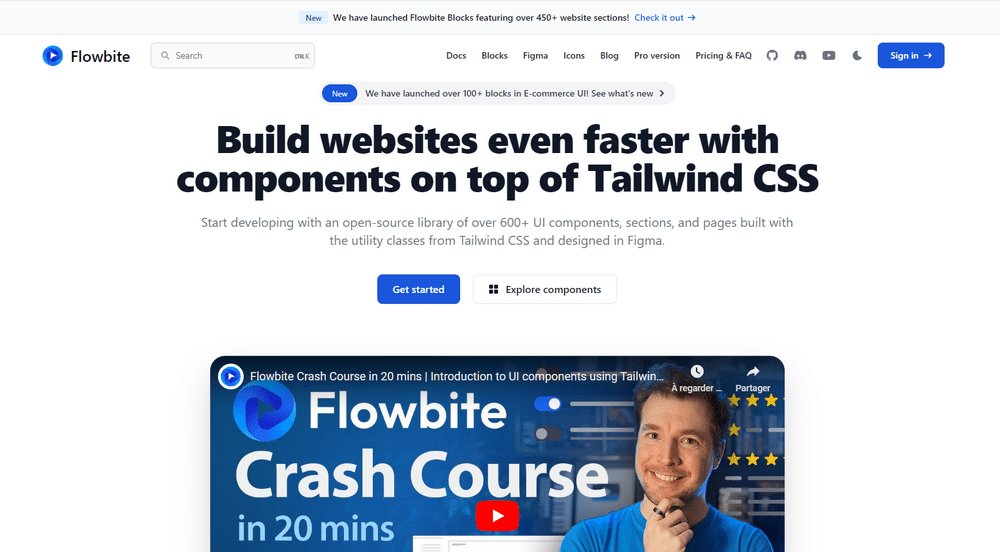
Flowbite : la polyvalence au service de votre projet

Si vous recherchez une librairie complète, qui s’intègre parfaitement à Tailwind et propose une large gamme de composants interactifs, Flowbite est une excellente option. Avec ces 450 éléments variés, ce n’est pas le choix qui manque pour vos boutons, formulaires, modales, barres de navigation, carrousels, dropdowns, tableaux, etc.
Cette librairie Tailwind se démarque par sa compatibilité avec JavaScript, ce qui vous permet d’ajouter facilement des fonctionnalités interactives. De plus, Flowbite propose une compatibilité avec les frameworks Vue.js, React, et Next.js.
- Avantages : Large gamme de composants, système simple d’attributs de données, documentation complète et facile à suivre.
- Inconvénient : Peut-être un peu lourd si vous n’avez besoin que de composants basiques.
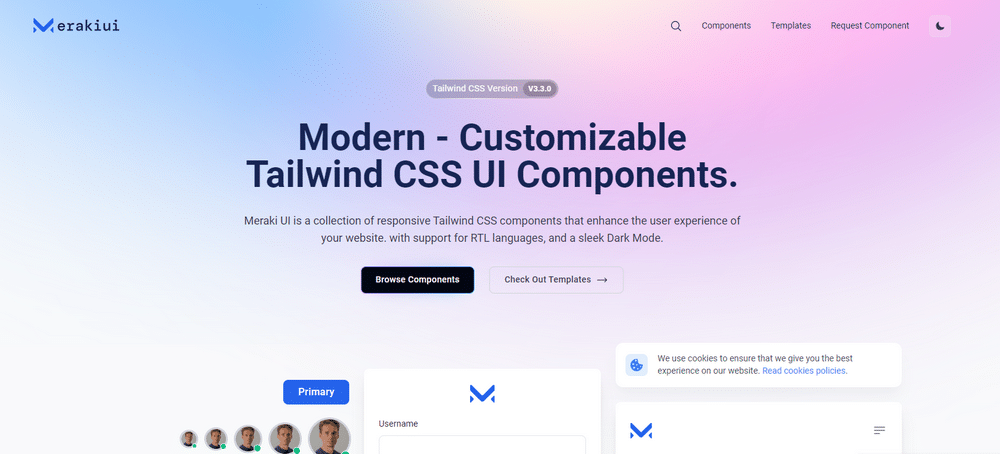
1) Meraki UI : une librairie de composants Tailwind élégante et flexible

Bibliothèque de composants Tailwind CSS entièrement gratuite, Meraki UI se distingue par son design soigné et sa flexibilité. Elle propose 108 composants réactifs, dont des popups, cartes, boutons ou barres de navigation. C’est donc une excellente ressource pour les développeurs cherchant à construire des interfaces personnalisées.
L’un des atouts majeurs de Meraki UI réside dans sa compatibilité avec les langues RTL (Right-to-Left). À cet effet, cette librairie devient particulièrement utile pour des projets qui nécessitent une prise en charge des langues telles que l’arabe ou l’hébreu.
De plus, elle est basée sur Flexbox et CSS Grid, ce qui garantit une mise en page solide et réactive sur tous types d’écrans.
- Avantages : open-source, composants réactifs et flexibles, librairie adaptée à divers types de projets.
- Inconvénients : bibliothèque réduite en termes de variété de composants.
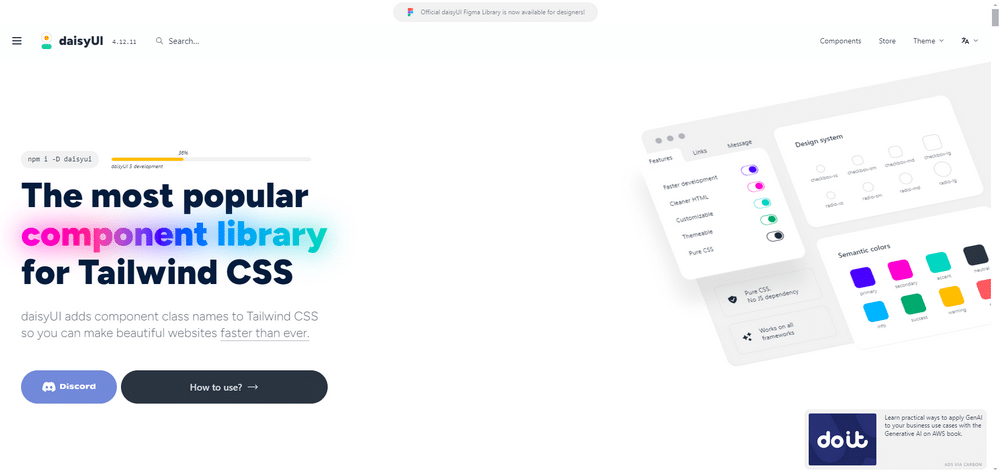
2) DaisyUI : l’élégance sans effort

Parmi les meilleures librairies de composants Tailwind, citons DaisyUI et ses 55 blocks prédéfinis. Boutons, formulaires, modales, barres de navigation, carrousels et bien d’autres composants s’intègrent facilement dans vos applications.
Ce qui distingue DaisyUI, c’est la réduction massive du nombre de classes à écrire : vous écrivez jusqu’à 80% moins de classes, ce qui permet d’accélérer considérablement le développement tout en réduisant la taille du fichier HTML de 70%.
Si vous souhaitez déployer rapidement des interfaces élégantes, légères, avec un minimum d’effort, cette bibliothèque est pour vous.
- Avantages : facilité d’utilisation, optimisation du code, prêt à l’emploi avec une grande variété de thèmes.
- Inconvénient : Moins personnalisable si vous cherchez à ajuster chaque détail.
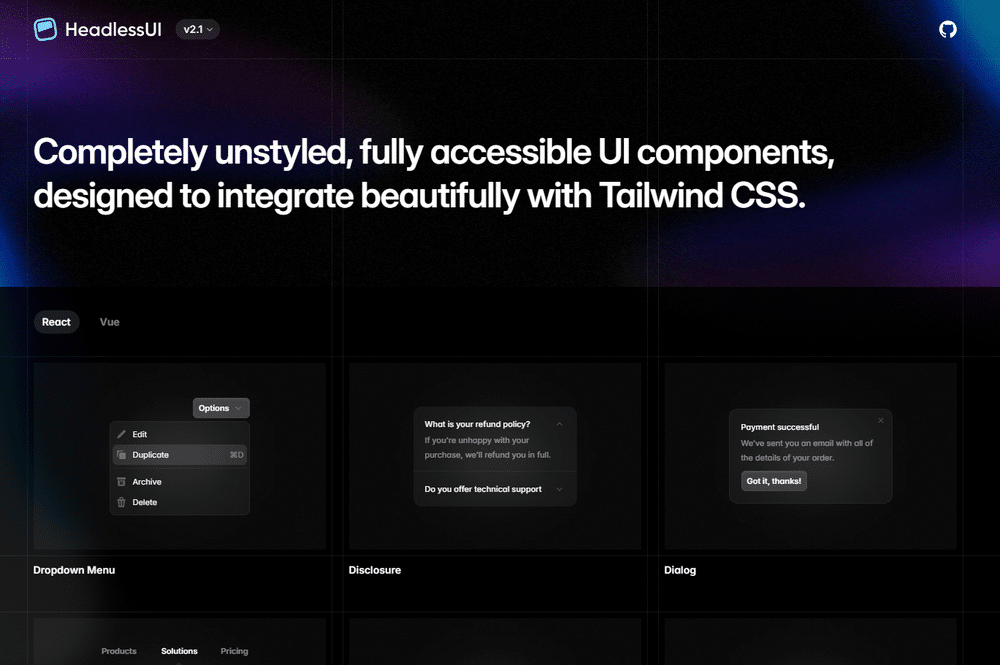
3) Headless UI : une librairie Tailwind pour un contrôle total du design

Headless UI s’adresse aux développeurs qui ont besoin d’une maîtrise complète de leur design, tout en bénéficiant de composants structurés. Contrairement aux autres bibliothèques de composants Tailwind, Headless UI ne propose pas de styles prédéfinis. Elle fournit une quinzaine de composants bruts tels que des menus déroulants, des transitions, des checkboxes ou des boîtes de dialogue que vous pouvez personnaliser selon vos attentes.
L’approche “headless” de cette librairie permet de conserver un contrôle total sur le style, d’assurer une structure solide et de garantir une accessibilité optimale, un aspect essentiel souvent négligé dans le développement front-end. C’est la solution parfaite si vous avez des exigences de design singulier.
- Avantages : Totalement personnalisable, axé sur l’accessibilité.
- Inconvénient : Temps de développement plus long.
4) Kometa UI Kit de Kitwind : l’option premium

L’application Google Chrome Kometa UI Kit propose des composants légers, réactifs et esthétiquement sophistiqués. Avec plus de 130 sections, cette librairie Tailwind est particulièrement adaptée aux startups ou aux projets nécessitant une interface simple et visuellement impeccable.
Alors, si vous avez un projet nécessitant une haute qualité visuelle pour impressionner vos clients, Kometa est une option fantastique. Ses composants sont non seulement élégants et prêts à l’emploi, mais ils offrent également une grande flexibilité avec des versions disponibles en HTML, VueJS et React.
- Avantage : Composants premium, entièrement gratuits, avec une grande flexibilité d’intégration.
- Inconvénient : Aucun, si ce n’est que les utilisateurs peuvent vouloir un support plus poussé, mais la documentation reste solide.
Quelle librairie de composants Tailwind choisir pour votre projet ?
Chaque projet est unique. Ainsi, le choix de la librairie dépendra de vos priorités. Si vous cherchez la rapidité, optez pour des solutions comme Flowbite ou DaisyUI. Pour un contrôle total sur le design, Headless UI est idéal. L’essentiel est de tester plusieurs options pour trouver celle qui convient le mieux à vos besoins.
Enfin, si vous avez besoin d’aide pour votre application, faites appel à un développeur Tailwind CSS freelance, sur Codeur.com !


