Vous le savez, pour que votre site attire l’attention qu’il mérite, il doit être optimisé pour les moteurs de recherche !
Cependant, comment améliorer le SEO des pages créées avec le CMS Webflow ? La plateforme dispose d’atouts, mais aussi de limites, pour augmenter votre visibilité dans les résultats de recherche.
Dans cet article, découvrez le potentiel SEO offert par Webflow et les bonnes pratiques pour retrouver les premières places dans les SERPs !
Les outils fournis par Webflow pour optimiser le SEO
Webflow dispose d’options pour améliorer la visibilité de votre site web. Voici comment tirer le meilleur parti de ces fonctionnalités pour vous placer sur vos requêtes cibles.
Structure du site et balisage HTML : les fondations d’un bon référencement
Webflow facilite le travail sur le balisage HTML. L’éditeur de texte du CMS vous offre tout le nécessaire pour structurer vos contenus à l’aide d’H1, H2, H3, etc. Il est possible de mettre en gras ou en italique les phrases essentielles.
Cette mise en page permet de hiérarchiser l’information et de la rendre lisible pour les robots des moteurs de recherche.
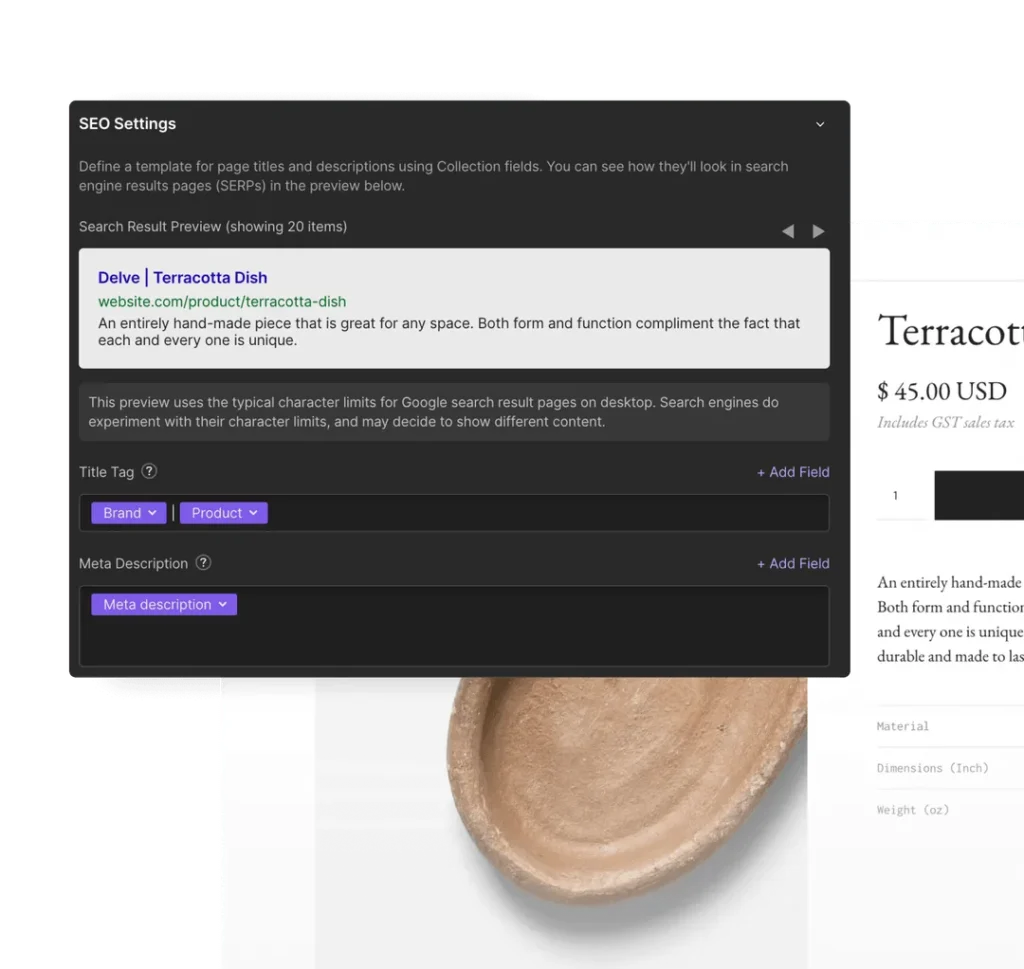
Par ailleurs, Webflow propose un encart « SEO Settings » qui vous aide à rédiger les balises title et meta-description, indispensables pour le référencement naturel.

Optimisation technique : la vitesse compte
Un contenu qui met trois secondes (ou plus) pour se charger, augmente votre taux de rebond de 32 %. En plus de faire fuir les visiteurs, un temps de chargement trop lent pénalise votre référencement. En effet, la vitesse d’affichage moyenne des pages les mieux classées de Google est de 1.65 seconde.
Heureusement, Webflow compresse automatiquement les images et minifie le code pour gagner de précieuses secondes. Autre atout de la plateforme : ses templates au design responsive. Ils garantissent un affichage optimal et rapide sur les mobiles.
Intégration avec Google Analytics et Search Console : suivez vos performances
Suivre le trafic et le comportement des utilisateurs est indispensable pour continuellement optimiser le SEO d’un site Webflow. L’intégration de Google Analytics et Google Search Console dans votre tableau de bord facilite le suivi et l’analyse de vos performances.
En un coup d’œil, vous visualisez les pages performantes et celles nécessitant des améliorations.
Les défis de Webflow pour le référencement
Malgré ses nombreux avantages, Webflow présente aussi certaines limitations en matière de SEO. Voici les éléments auxquels faire attention.
Site multilingue : un référencement délicat
Optimiser le SEO d’un site multilingue sur Webflow peut devenir un casse-tête. En effet, le CMS ne propose pas de support natif complet pour les sites publiés en plusieurs langues. Vous devez créer des sous-dossiers ou des sous-domaines pour chaque pays, ce qui complique la gestion des balises hreflang.
Or, ces dernières sont importantes pour indiquer aux moteurs de recherche quelle version linguistique de votre site afficher.
Optimisations techniques avancées : des limites à surmonter
L’accès au code source est limité sur Webflow. Cela peut compliquer quelques optimisations techniques spécifiques, comme l’ajout de certaines données structurées, la configuration avancée du fichier .htaccess, l’intégration de scripts personnalisés ou la personnalisation du sitemap.
Assurez-vous de connaître ces limitations avant de choisir Webflow pour votre site.
Plugins et extensions SEO : une offre restreinte
Webflow manque de plugins SEO de grande qualité, comparables à ceux de WordPress. Or, ces extensions permettent de décupler l’efficacité du référencement naturel grâce à l’optimisation aisée d’éléments du code qui jouent un rôle majeur sur le SEO.
Les bonnes pratiques pour optimiser le SEO d’un site Webflow
Maintenant que vous comprenez mieuxl’écosystème SEO de Webflow, voici 8 conseils pour optimiser le référencement de vos pages et articles.
Recherchez des mots-clés pertinents
Tout d’abord, utilisez des outils comme Google Keyword Planner, Ahrefs et SEMrush pour identifier les mots-clés pertinents, utilisés par votre audience. Peu importe le CMS choisi, cette première étape est incontournable !
Dans la mesure du possible, sélectionnez des termes peu concurrentiels et de longue traîne, pour obtenir un trafic très qualifié.
Créez du contenu de haute qualité
Des pages qui présentent vos produits ou services de manière percutante, des articles de blog accompagnant vos prospects dans leur décision d’achat, des études de cas qui rassurent les visiteurs… Webflow permet la diffusion de nombreux contenus pour optimiser votre SEO, mais aussi capter l’attention de vos potentiels clients.
Rédigez des textes autour des mots-clés trouvés dans la première étape et pensez à bien les relier entre eux grâce à un maillage interne intelligent.
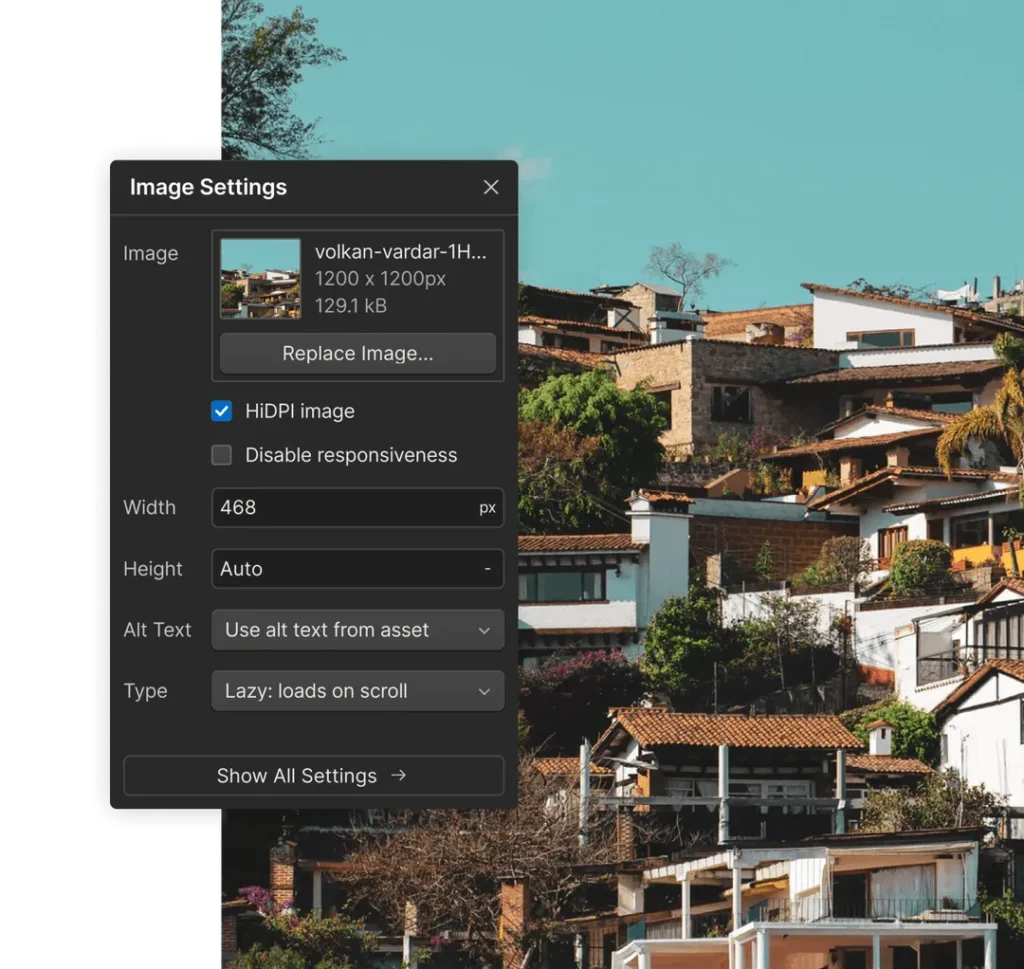
Optimisez le SEO des images de votre site Webflow

Comme nous l’avons évoqué précédemment, Webflow compresse les images. Cependant, veillez à uploader des visuels peu volumineux, pour davantage améliorer la vitesse de chargement.
Par ailleurs, la plateforme permet d’ajouter toutes les balises utiles pour renforcer le SEO des médias : balise alt, légendes, description… Remplissez ces champs avec les mots-clés, sans suroptimiser, pour donner un coup de boost à votre visibilité sur Google.
Construisez un réseau de liens internes et liens externes
Les liens internes améliorent la navigation et l’autorité de vos pages, tandis que les backlinks de qualité augmentent l’autorité de votre domaine. Une stratégie de netlinking efficiente doit reposer sur ces deux fronts pour que votre site Webflow remonte dans les résultats de recherche.
Désactivez l’indexation de votre sous-domaine webflow.io
Webflow crée automatiquement un sous-domaine pour chaque site. Bien que pratique pour les tests, celui-ci peut être considéré comme du contenu dupliqué par Google.
Pour éviter les pénalités, désactivez l’indexation de ce sous-domaine webflow.io dans les paramètres SEO.
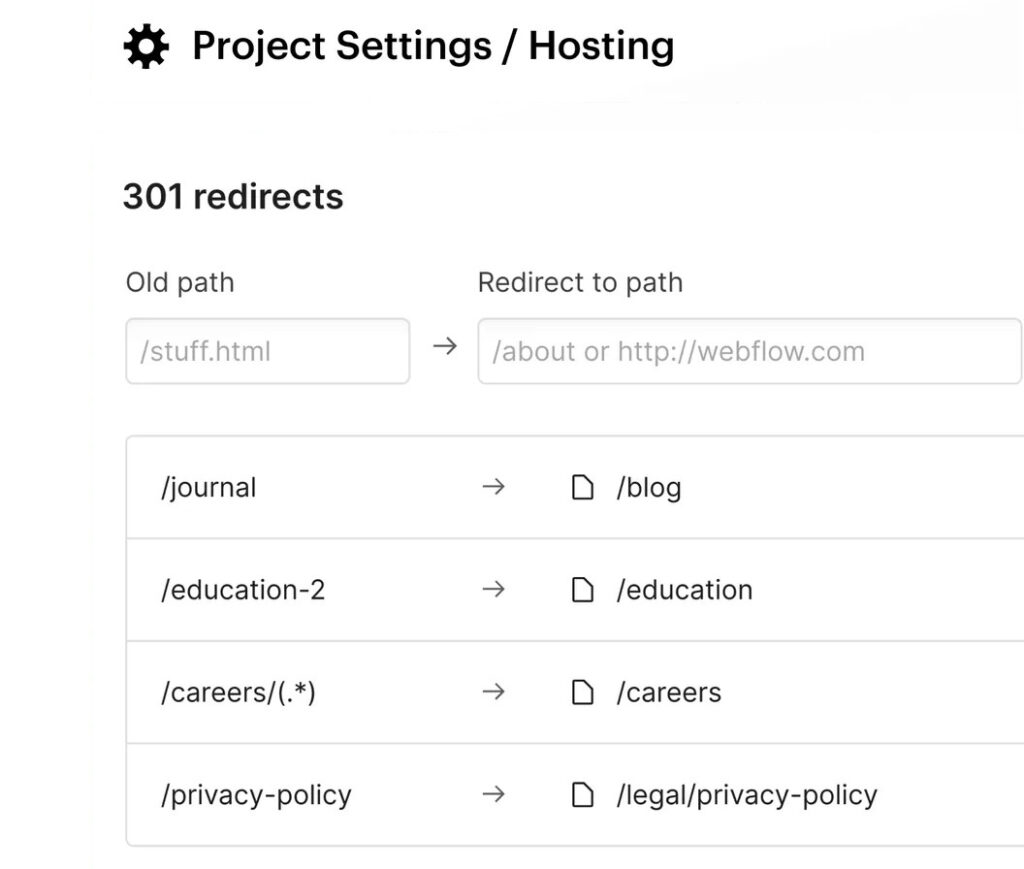
Gardez votre “jus de lien” avec les redirections 301

Si vous venez de migrer sur Webflow ou que vous avez revu la structure de votre site, pensez aux redirections 301. Ces dernières préservent le trafic et l’autorité des URLs précédentes, pour les renvoyer sur votre nouvelle page.
Dans votre back-office, rendez-vous dans les paramètres de votre projet pour effectuer ce transfert.
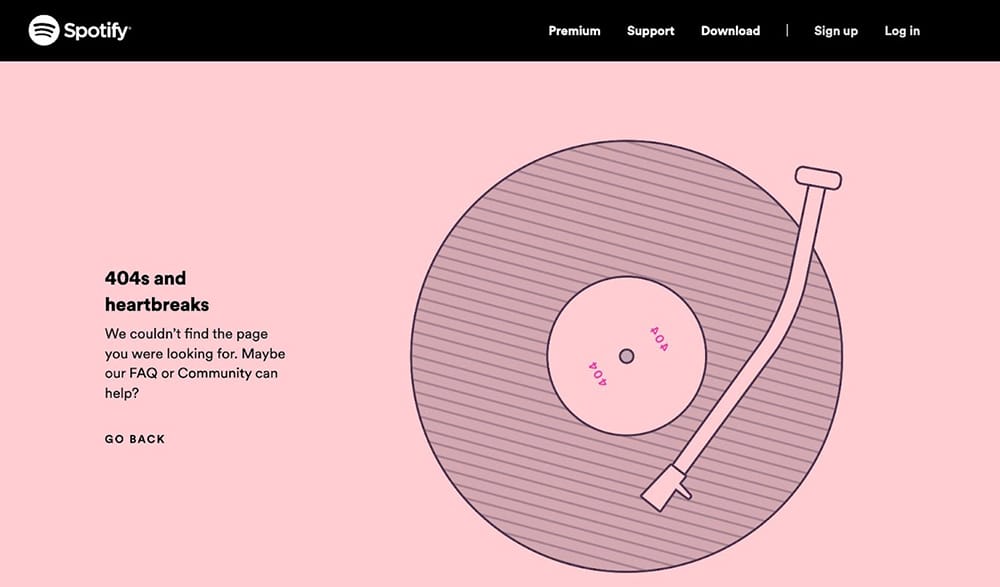
Créez une page 404 utile

Vous connaissez l’adage : « mieux vaut prévenir que guérir ». Dans le cas où certaines redirections manquent à l’appel ou si, pour d’autres raisons, des liens viennent à se briser : offrez une sortie de secours aux utilisateurs. Ou plutôt : configurez une nouvelle porte d’entrée sous forme de page 404.
Sur Webflow, il est très facile de partir d’un template existant pour créer un contenu clair et utile, qui va aider les visiteurs à revenir sur votre site. Par exemple, proposez un menu court avec des liens vers votre page d’accueil, des contenus populaires et une boîte de recherche.
Valorisez vos pages les plus importantes
Pour Google, les pages les plus importantes de votre site se trouvent à la racine de votre domaine. Par exemple :
- Mondomaine.com/services
- Mondomaine.com/tarifs
- Mondomaine.com/a-propos
- Mondomaine.com/guide-achat
Les pages de vente, les contenus qui valorisent votre entreprise et les guides qui accompagnent les internautes doivent être en haut de la sitemap pour optimiser le SEO de votre site Webflow. Évitez de les intégrer dans des sous-dossiers.
Néanmoins, ne cédez pas à la tentation de toutes les mettre à la racine. Une structure et hiérarchisation reste indispensable pour mieux vous référencer.
Notre dernier conseil pour optimiser le SEO d’un site Webflow
Même si Webflow apporte moins de précision SEO que WordPress ou Joomla, par exemple, le CMS vous permettra quand même de vous classer dans les premiers résultats.
Pour améliorer votre visibilité en continu, pensez à analyser régulièrement le trafic organique sur vos pages, le taux de rebond, les contenus les plus consultés, ainsi que les pages d’entrées et de sorties.
En suivant les bonnes pratiques décrites dans cet article, vous pourrez facilement optimiser le SEO de votre site Webflow. Pour aller plus loin, faites-vous accompagner par un développeur spécialisé Webflow sur Codeur.com !


